UI નું વર્ણન
React એ જાવાસ્ક્રિપ્ટ લાઈબ્રેરી છે જે યૂઝર ઈન્ટરફેસ (UI) રેન્ડર કરવા માટે ઉપયોગમાં લેવામાં આવે છે. UI સામાન્ય રીતે નાના ઘટકોમાંથી બનેલું હોય છે જેમ કે બટન, ટેક્સ્ટ અને છબીઓ. React તમને આવા ઘટકોને ફરીથી વાપરી શકાય તેવા અને અંદર અંદર ગોઠવી શકાય એવા કમ્પોનેન્ટસ તરીકે બનાવી, જોડવાની સુવિધા આપે છે. વેબસાઇટથી લઈને મોબાઇલ એપ સુધી, સ્ક્રીન પર દેખાતું લગભગ બધું કમ્પોનેન્ટસના રૂપમાં વહેચી શકાય છે. આ અધ્યાયમાં, તમે React કમ્પોનેન્ટસ કેવી રીતે બનાવવા, તેમને કસ્ટમાઇઝ કરવા અને અને જરૂર મુજબ શરતી રીતે કેવી રીતે દર્શાવવા તે શીખશો.
આ પ્રકરણમાં
- તમારું પહેલું React કમ્પોનેન્ટ કેવી રીતે લખશો?
- મલ્ટી-કમ્પોનેન્ટ ફાઇલો ક્યારે અને કેવી રીતે બનાવવી?
- JSX સાથે જાવાસ્ક્રિપ્ટમાં માર્કઅપ કેવી રીતે જોડવું?
- તમારા કમ્પોનેન્ટ્સમાંથી જાવાસ્ક્રિપ્ટ ફંક્શનાલિટી ઍક્સેસ કરવા માટે JSX સાથે કર્લી બ્રેસિસ કેવી રીતે વાપરશો?
- કમ્પોનેન્ટ્સને props ના માધ્યમથી કઈ રીતે કન્ફિગર કરશો?
- કમ્પોનેન્ટ્સને શરતો પ્રમાણે કેવી રીતે રેન્ડર કરશો?
- એક સમયે અનેક કમ્પોનેન્ટ્સને કેવી રીતે રેન્ડર કરશો?
- કમ્પોનેન્ટ્સને શુદ્ધ રાખવાથી ગૂંચવણજનક બગ્સથી કેવી રીતે બચવું?
- તમારા UI ને વૃક્ષ રચના તરીકે સમજવું કેમ ઉપયોગી છે?
તમારું પહેલું કમ્પોનેન્ટ
React એપ્લિકેશન્સ અલગ-અલગ UI ઘટકોના સમૂહથી બનેલી હોય છે, જેને કમ્પોનેન્ટસ કહે છે. React કમ્પોનેન્ટ એ જાવાસ્ક્રિપ્ટ ફંક્શન હોય છે જેમાં તમે Markup ઉમેરી શકો છો. કમ્પોનેન્ટ્સ નાનાં બટન જેટલાં સાદા હોઈ શકે છે અથવા આખા પેજ જેટલાં મોટા પણ હોઈ શકે છે. નીચે આપેલું ઉદાહરણ એક Gallery કમ્પોનેન્ટ બતાવે છે, જે ત્રણ Profile કમ્પોનેન્ટસ રેન્ડર કરે છે:
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" /> ); } export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
આ વિષય શીખવા માટે તૈયાર છો?
React કમ્પોનેન્ટ્સ કેવી રીતે ડિક્લેર અને ઉપયોગ કરવાં તે શીખવા માટે તમારું પહેલું કમ્પોનેન્ટ વાંચો.
વધુ વાંચોકમ્પોનેન્ટ્સને ઇમ્પોર્ટ અને એક્સપોર્ટ કરવા
તમે એક જ ફાઇલમાં ઘણાં કમ્પોનેન્ટસ ડિક્લેર કરી શકો છો, પરંતુ મોટી ફાઇલોને મેનેજ કરવી મુશ્કેલ બની શકે છે. આ સમસ્યાનો ઉકેલ લાવવા માટે, તમે દરેક કમ્પોનેન્ટને તેની અલગ ફાઇલમાં એક્સપોર્ટ કરી શકો છો અને પછી બીજા ફાઇલમાંથી તે કમ્પોનેન્ટને ઇમ્પોર્ટ કરી શકો છો:
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
આ વિષય શીખવા માટે તૈયાર છો?
કમ્પોનેન્ટ્સને પોતાની ફાઇલમાં અલગ કેવી રીતે કરવા તે શીખવા માટે કમ્પોનેન્ટ્સને ઇમ્પોર્ટ અને એક્સપોર્ટ કરવા વાંચો.
વધુ વાંચોJSX સાથે માર્કઅપ લખવું
દરેક React કમ્પોનેન્ટ એ જાવાસ્ક્રિપ્ટ ફંક્શન છે જેમાં કેટલાક માર્કઅપ હોઈ શકે છે, જેને React બ્રાઉઝરમાં રેન્ડર કરે છે. આ માર્કઅપ રજૂ કરવા માટે React કમ્પોનેન્ટ JSX નામના સિન્ટેક્સ એક્સ્ટેંશનનો ઉપયોગ કરે છે. JSX દેખાવમાં HTML જેવું લાગે છે, પરંતુ તે થોડું વધુ કડક હોય છે અને ડાયનામિક માહિતી પણ દર્શાવી શકે છે.
જો આપણે હાલના HTML માર્કઅપને સીધા React કમ્પોનેન્ટમાં પેસ્ટ કરીએ છીએ, તો તે હંમેશાં કામ કરશે નહીં:
export default function TodoList() { return ( // This doesn't quite work! <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Invent new traffic lights <li>Rehearse a movie scene <li>Improve spectrum technology </ul>
જો તમારા પાસે આવું પહેલેથી જ રહેલું HTML છે, તો તમે તેને કન્વર્ટર નો ઉપયોગ કરીને સુધારી શકો છો.:
export default function TodoList() { return ( <> <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Invent new traffic lights</li> <li>Rehearse a movie scene</li> <li>Improve spectrum technology</li> </ul> </> ); }
આ વિષય શીખવા માટે તૈયાર છો?
માન્ય JSX કેવી રીતે લખવું તે શીખવા માટે JSX સાથે માર્કઅપ લખવું વાંચો.
વધુ વાંચોCurly Braces સાથે JSX માં જાવાસ્ક્રિપ્ટ નો ઉપયોગ
JSX તમને જાવાસ્ક્રિપ્ટ ફાઇલની અંદર HTML જેવા માર્કઅપ લખવાની છૂટ આપે છે, જેથી રેન્ડરિંગ લોજિક અને કન્ટેન્ટ એકસાથે રહે. ઘણીવાર એવું થાય કે તમે માર્કઅપમાં થોડુ જાવાસ્ક્રિપ્ટ લોજિક ઉમેરવા અથવા કોઈ ડાયનામિક પ્રોપર્ટીનો રેફરન્સ આપવા માંગો છો. આવી સ્થિતિમાં, તમે JSX માં curly braces {} નો ઉપયોગ કરીને જાવાસ્ક્રિપ્ટ માટે એક “નવો માર્ગ ખોલી” શકો છો:
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>{person.name}'s Todos</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Improve the videophone</li> <li>Prepare aeronautics lectures</li> <li>Work on the alcohol-fuelled engine</li> </ul> </div> ); }
આ વિષય શીખવા માટે તૈયાર છો?
JSX માં જાવાસ્ક્રિપ્ટના ડેટાનો ઉપયોગ કરવાનું શીખવા માટે Curly Braces સાથે JSX માં જાવાસ્ક્રિપ્ટ નો ઉપયોગ વાંચો.
વધુ વાંચોકમ્પોનેન્ટમાં props પસાર કરવા
React માં, કમ્પોનેન્ટસ એકબીજાને માહિતી આપવા માટે props નો ઉપયોગ કરે છે. એક પેરેન્ટ કમ્પોનેન્ટ પોતાનાં child કમ્પોનેન્ટને કંઈક માહિતી આપવા માંગે, ત્યારે તે આ માહિતી props તરીકે મોકલે છે. Props થોડાક HTML એટ્રિબ્યુટ્સ જેવા લાગે છે, પણ તેમાં તમે જાવાસ્ક્રિપ્ટના કોઈપણ વેલ્યુ મોકલી શકો છો—જેમાં ઓબ્જેક્ટસ, arrays, ફંકશનસ, અને JSX નો પણ સમાવેશ થાય છે!
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
આ વિષય શીખવા માટે તૈયાર છો?
Props કેવી રીતે મોકલવા અને કેવી રીતે ઉપયોગ કરવા તે શીખવા માટે કમ્પોનેન્ટમાં props પસાર કરવા વાંચો.
વધુ વાંચોશરતના આધાર પર JSX બતાવવુ
ક્યારેક તમારી એપ્લિકેશનમાં એવી જરૂર પડે છે કે તમારા કમ્પોનેન્ટ્સ અલગ-અલગ સ્થિતિઓ પ્રમાણે અલગ-અલગ વસ્તુઓ બતાવે. React માં તમે જાવાસ્ક્રિપ્ટના લોજિક, જેમ કે if સ્ટેટમેન્ટ, &&, અને ? : ઓપરેટર્સનો ઉપયોગ કરીને JSXને શરત મુજબ બતાવી શકો છો.
ઉદાહરણ તરીકે, નીચેના કોડમાં && ઓપરેટરનો ઉપયોગ કરીને ચેકમાર્ક માત્ર શરત સાચી હોય ત્યારે જ બતાવવામાં આવે છે:
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✅'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride's Packing List</h1> <ul> <Item isPacked={true} name="Space suit" /> <Item isPacked={true} name="Helmet with a golden leaf" /> <Item isPacked={false} name="Photo of Tam" /> </ul> </section> ); }
આ વિષય શીખવા માટે તૈયાર છો?
કન્ટેન્ટને શરત મુજબ કેવી રીતે રેન્ડર કરવું તે શીખવા માટે શરતના આધાર પર JSX બતાવવુ વાંચો.
વધુ વાંચોસૂચિ રેન્ડર કરવી
ઘણીવાર એવું થાય છે કે તમે ડેટાની સૂચિમાંથી બહુ સરખા એવા ઘણા કમ્પોનેન્ટ્સ સ્ક્રીન પર બતાવવા હોય છે. આવી સ્થિતિમાં તમે જાવાસ્ક્રિપ્ટનાં filter() અને map() ફંક્શન્સનો ઉપયોગ કરીને ડેટાના array ને કમ્પોનેન્ટસના array માં બદલી શકો છો.
જ્યારે તમે array માંથી દરેક આઇટમ રેન્ડર કરો છો, ત્યારે તમારે દરેક array આઇટમ માટે એક key આપવી જરૂરી હોય છે. સામાન્ય રીતે, ડેટાબેઝમાંથી મળતી એક અનન્ય ID ને key તરીકે ઉપયોગ કરવો ઉત્તમ હોય છે. Key દ્વારા React એ યાદ રાખી શકે છે કે દરેક આઇટમ લિસ્ટમાં કઈ જગ્યાએ છે જો લિસ્ટ બદલાય ત્યારે પણ.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} known for {person.accomplishment} </p> </li> ); return ( <article> <h1>Scientists</h1> <ul>{listItems}</ul> </article> ); }
આ વિષય શીખવા માટે તૈયાર છો?
કમ્પોનેન્ટ્સની સૂચિ કેવી રીતે રેન્ડર કરવી અને યોગ્ય key કેવી રીતે પસંદ કરવી તે શીખવા માટે સૂચિ રેન્ડર કરવી વાંચો.
વધુ વાંચોકમ્પોનેન્ટ્સને શુદ્ધ રાખવા
કેટલાક જાવાસ્ક્રિપ્ટ ફંક્શન્સ શુદ્ધ (pure) હોય છે. એક શુદ્ધ ફંક્શનની ખાસિયતો હોય છે:
- ફક્ત પોતાનું કામ કરે છે. તે પોતાની બહારના કોઈપણ ઓબ્જેક્ટ કે વેરિએબલમાં કોઈ ફેરફાર કરતું નથી, જે તેના કોલિંગ પહેલા હાજર હતા.
- એજ ઇનપુટ, એજ આઉટપુટ. એક સમાન ઇનપુટ માટે, શુદ્ધ ફંક્શન હંમેશાં સમાન પરિણામ આપે છે.
તમારા બધા React કમ્પોનેન્ટ્સને શુદ્ધ ફંક્શન્સ તરીકે લખવાથી, તમે મોટી હોય તેવી અણપેક્ષિત ભૂલો અને અજંપાજનક વર્તનથી બચી શકો છો—ખાસ કરીને જ્યારે પ્રોજેક્ટ સમય સાથે મોટો બનતો જાય છે. નીચે એક ઉદાહરણ છે જેમાં કમ્પોનેન્ટ શુદ્ધ નથી:
let guest = 0; function Cup() { // Bad: changing a preexisting variable! guest = guest + 1; return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
આ કમ્પોનેન્ટને શુદ્ધ બનાવા માટે, તમે પૂર્વમાં હાજર વેરિએબલને બદલીને પ્રોપ પસાર કરી શકો છો:
function Cup({ guest }) { return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
આ વિષય શીખવા માટે તૈયાર છો?
કમ્પોનેન્ટ્સને શુદ્ધ અને પુનરાવૃત્તીશીલ ફંક્શન તરીકે લખવા વિશે શીખવા માટે કમ્પોનેન્ટ્સને શુદ્ધ રાખવા વાંચો.
વધુ વાંચોતમારા UI ને વૃક્ષ તરીકે સમજવું
React કમ્પોનેન્ટ્સ અને મોડ્યૂલ્સ વચ્ચેના સંબંધોને દર્શાવવા માટે વૃક્ષોનો ઉપયોગ કરે છે.
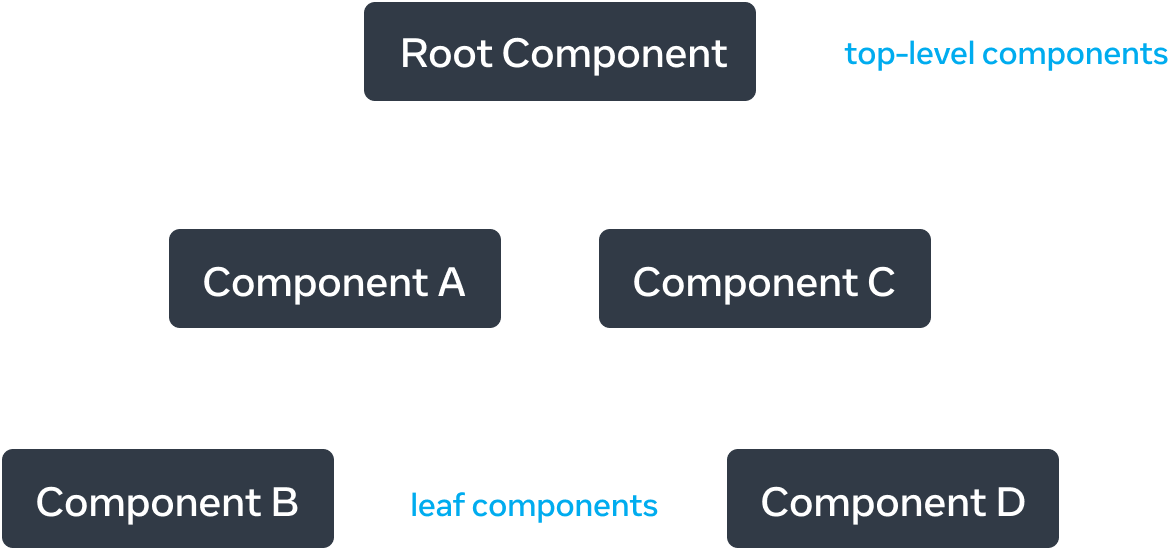
એક React રેન્ડર વૃક્ષ એ કમ્પોનેન્ટ્સના પેરેન્ટ અને ચાઈલ્ડ સંબંધોને પ્રસ્તુત કરે છે.


એક ઉદાહરણ React રેન્ડર વૃક્ષ.
વૃક્ષના ટોચ પર, રુટ કમ્પોનેન્ટના નજીક આવેલી કમ્પોનેન્ટ્સને ટોપ-લેવલ કમ્પોનેન્ટ્સ માનવામાં આવે છે. અને જે કમ્પોનેન્ટ્સના ચાઈલ્ડ કમ્પોનેન્ટ્સ નથી, તે લીફ કમ્પોનેન્ટ્સ તરીકે ઓળખાય છે. કમ્પોનેન્ટ્સના આ વિભાજનને ડેટા પ્રવાહ અને રેન્ડરિંગ પ્રદર્શન સમજવામાં ઉપયોગી માનવામાં આવે છે.
જાવાસ્ક્રિપ્ટ મૉડ્યુલ્સ વચ્ચેના સંબંધને મૉડ્યુલ ડિપેન્ડન્સી વૃક્ષ (Module Dependency Tree) તરીકે મૉડેલ કરવું, એ પણ તમારા એપ્લિકેશનને સમજવા માટે એક ઉપયોગી રીત છે.


મૉડ્યુલ ડિપેન્ડન્સી વૃક્ષનું ઉદાહરણ.
ડિપેન્ડન્સી વૃક્ષ (Dependency Tree) એ મોટાભાગના બિલ્ડ ટૂલ્સ દ્વારા ઉપયોગમાં લેવાય છે, જે ક્લાયન્ટ માટે ડાઉનલોડ અને રેન્ડર કરવા માટે તમામ સંબંધિત JavaScript કોડને બંડલ કરે છે. મોટા બંડલ કદને કારણે React એપ્લિકેશન્સમાં યુઝર અનુભવ પર નકારાત્મક અસર પડે છે. મૉડ્યુલ ડિપેન્ડન્સી વૃક્ષને સમજવાથી આવા problemasને ડિબગ કરવામાં મદદ મળે છે.
આ વિષય શીખવા માટે તૈયાર છો?
તમારા UI ને વૃક્ષ તરીકે સમજવું વાંચો, જેથી તમે React એપ્લિકેશન માટે રેન્ડર અને મૉડ્યુલ ડિપેન્ડન્સી વૃક્ષો કેવી રીતે બનાવી શકો અને તે કેવી રીતે યુઝર અનુભવ અને પ્રદર્શન સુધારવા માટે લાભદાયક માનસિક મોડલ તરીકે કામ કરે છે તે શીખી શકો.
વધુ વાંચોઆગળ શું?
પ્રથમ, તમારું પહેલું કમ્પોનેન્ટ પર જાઓ અને આ અધ્યાયને એક બાદ એક પાનું વાંચો!
અથવા, જો તમે પહેલાથી આ વિષયોથી પરિચિત છો, તો ઇન્ટરએક્ટિવિટી ઉમેરવી વિશે વાંચો.